
はじめに
REST-APIを作ってみるシリーズ第一弾。Node.jsとPythonとSpringBootを基礎だけ勉強したい。
ということで、基本的なAPIをNode.jsで作ってみます。
REST-APIを作ってみるシリーズ
環境
- 実行環境:WSL2 Linux(ubuntu 20.04で実施)
- Node.jsがインストールされている(v16.17で実施)(参考:Node.jsのインストール方法メモ | エンジニアを目指す日常ブログ)
過去に、似たようなことを記事に残していました。 本記事では手順の未記載し、詳細な説明は過去記事を参照とします。
プロジェクト作成
GitHubでプロジェクトを作成する。「restful-api-node」とした。
.gitignoreを「Node」設定で生成しておく。
$ git clone git@github.com:{githubユーザ名}/restful-api-node.git
$ cd restful-api-node
$ git init$ npm init -yexpressをインストール
$ npm install express $ npm install eslint --save-dev
$ npm init @eslint/config
✔ How would you like to use ESLint? · problems
✔ What type of modules does your project use? · commonjs
✔ Which framework does your project use? · none
✔ Does your project use TypeScript? · No / Yes ※Noを選択
✔ Where does your code run? · browser
✔ What format do you want your config file to be in? · JavaScript
Successfully created .eslintrc.js file in /home/bunta/workspace/api-node/restful-api-nodeNode.jsでは基本的にCommonJS形式でインポートする。
ソースコードを作成する
①ExpressでHTTPサーバを作り、APIを用意する
$ touch index.jsポート3000で待ち受けるHTTPサーバを構築。
GETメソッドで呼び出されると、ステータスコード200で"Hello World"を返却するAPIを準備する。
const express = require('express')
const app = express()
const port = 3000;
app.get('/', (req, res) => { res.status(200).send("Hello World")});
app.listen(port, () => console.log(`Example app listening on port ${port}!`));動作確認をする
コンソールで以下を入力すると、Nodeプログラムが実行される。
$ node index.js
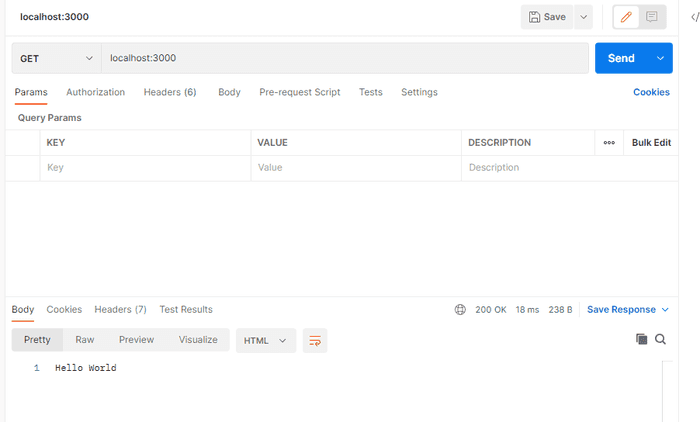
Example app listening on port 3000!WebブラウザやHTTPリクエストツールでAPIを叩いてみる。 応答が返却されたことを確認する。
HTTPリクエストツールはPOSTMANを利用。
インストール記事:
https://tomiko0404.hatenablog.com/entry/2021/10/17/Postman-GET-POST
②パスパラメータに応じてJSONデータを返却するAPI
APIを少し実践に近づける。
メンバーのリストを照会できるAPIとする。
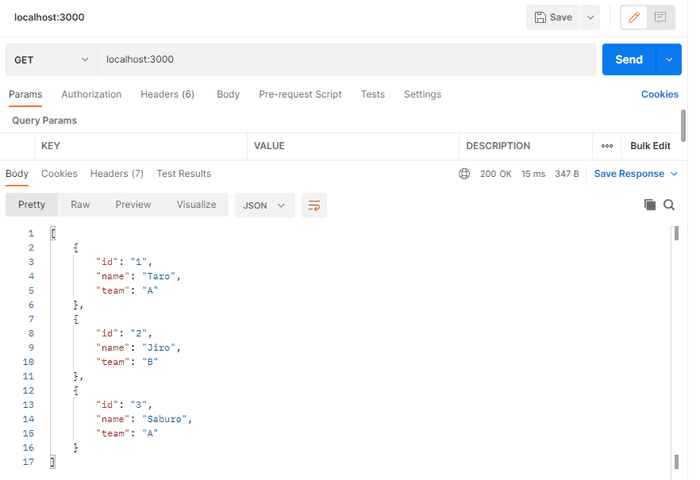
- パスパラメータ無しでアクセスされた場合、全メンバーの情報をリスト返却する。
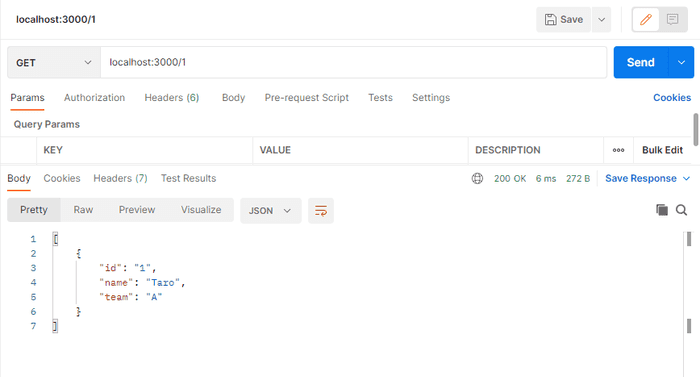
- パスパラメータにメンバーIDを入れた場合、該当するメンバーIDの情報を返却する。
const express = require('express')
const app = express()
const port = 3000;
// 簡易的にデータを定義
const members = [{
id: "1",
name: "Taro",
team: "A"
}, {
id: "2",
name: "Jiro",
team: "B"
}, {
id: "3",
name: "Saburo",
team: "A"
}]
// パスパラメータを設定しない場合は全メンバーの情報取得 localhost:3000
app.get('/', (req, res) => {
res.status(200).send(members)
});
// パスパラメータを設定する場合 例)localhost:3000/1
app.get('/:id', (req, res) => {
const id = req.params.id;
const member = members.filter((member) => member.id === id)
res.status(200).send(member)
});
app.listen(port, () => console.log(`Example app listening on port ${port}!`));同様に、動作を確認する。
おわりに
Node.js+Expressで簡単にAPIを作成することができた。
関連記事
- REST-APIを作ってみる(Node.js + Express + TypeScript編) | エンジニアを目指す日常ブログ
- REST-APIを作ってみる(Python編) | エンジニアを目指す日常ブログ
- REST-APIを作ってみる(SpringBoot編)