
はじめに
本記事の目的
JavaScriptのテンプレートエンジンであるejsが有名である。
ejsの構文として、includeがある。
includeを使うとejsファイルからejsファイルを呼び出せる。
include構文の使い方をメモする。
前提
Node.jsでWebサーバが作成できており、Expressとejsがインストールされていること。 この記事は、以下記事の続きの内容となる。
Node.js + ejsでフロントエンドを作成する方法メモ - エンジニアを目指す日常ブログ
include構文で別のejsファイルを呼び出す
呼び出す側のejsに記載するinclude文
構文は以下となる。
<%- include("呼び出すejsファイルの相対パス", 引き渡すオブジェクト)%>今回は、texts.ejsを呼び出し、textsオブジェクトを引き渡すため
<%- include("./text.ejs",texts)%>とした。
作成したファイルの中身
前提
- 実行するファイル:
app.js app.jsから呼び出すejsファイル:./views/index.ejs./views/index.ejsから呼び出すejsファイル:./views/texts.ejs
app.js
//expressをrequireする
const express = require("express");
// ポート番号を変数に設定
const portNumber = 8000;
// app変数にexpress関数を設定する
const app = express();
// app.setでコンフィグを設定する
app.set("view engine", "ejs");
//renderメソッドにオブジェクトを渡す
app.get("/", (req, res) => {
res.status(200).render("index.ejs", {
title: "ejsに外から変数を渡すパターン+include構文",
texts: [{ text: "テキスト1" }, { text: "テキスト2" }, { text: "テキスト3!" }],
});
});
// リクエストを待ち受ける
app.listen(portNumber);
console.log(`PortNumber is ${portNumber}`);./views/index.ejs
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>サンプルay-s</title>
</head>
<body>
<h1>Hello world</h1>
<h2>タイトル:<%= title %></h2>
<%- include("./text.ejs",texts)%>
<p>ejsでrenderする</p>
</body>
</html>
./views/texts.ejs
<h2>name.ejsからinclude</h2>
<ul>
<% for (let data of texts) { %>
<li><%= data.text %></li>
<% } %>
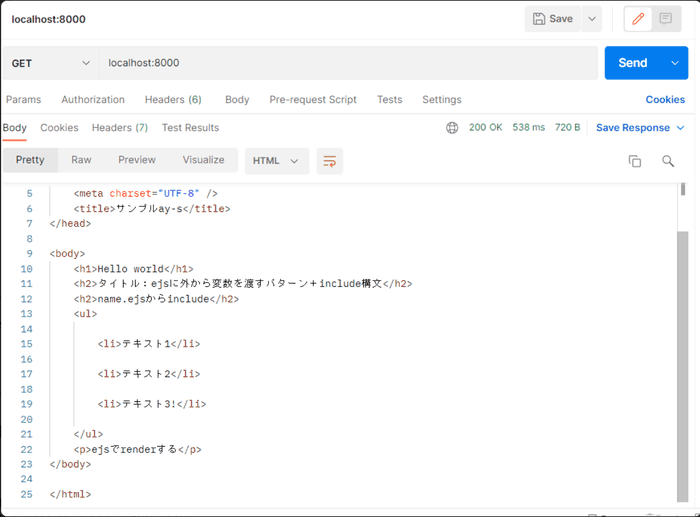
</ul>結果確認
includeした内容も合わせて返却された。
おわりに
ejsでinclude文を利用し、他のejsファイルを呼び出すことができた。
関連記事
- Node.jsのインストール:Node.jsのインストール方法メモ | エンジニアを目指す日常ブログ
- Node.jsサーバの立ち上げ方メモ:Node.js+ExpressでWebAPIサーバを作ってみた | エンジニアを目指す日常ブログ