
はじめに
Gatsby ブログに OGP(Open Graph Protcol) 画像を追加します。
OGP 画像を設定しておくことで、他のサイトでブログを共有した時に、画像を表示することができて見栄えが良くなります。
OGP 画像とは
OGP 画像とは、他の WEB サイトや SNS でリンクを共有した時に、表示してほしい画像やタイトルを設定しておくものです。
OGP 画像の役割と作り方 | ウェブラボ(株)スタッフブログ
<head>タグ内に以下のようなタグを作成することで実現します。
今回は画像と一緒に、タイトルやdescriptionも設定します。
<head>
//省略
<meta
property="og:title"
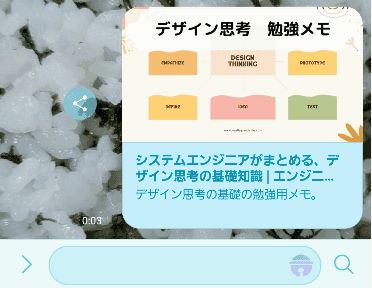
content="システムエンジニアがまとめる、デザイン思考の基礎知識 | エンジニアを目指す日常ブログ"
data-react-helmet="true"
/>
<meta
property="og:description"
content="デザイン思考の基礎の勉強用メモ。"
data-react-helmet="true"
/>
<meta
property="og:image"
content="https:xxxxx.png"
data-react-helmet="true"
/>
</head>実施手順
記事の frontmatter に OGP 画像の情報を追加する
記事を記載する MDX ファイル(または MD ファイル)の frontmatter に以下を追加します。
---
title: GatsbyブログにOGP画像やOGPタイトルを追加する
description: >
Gatsbyブログに、他のサイトでOGP画像を設定します。
thumbnail_image: ./img/thumbnail.png
---タイトルとdescriptionは、もともとあったものを流用してもよいですし、OGP 用に項目を作ってもよいです。
OGP 画像となるthumbnail_imageには、記事の場所からの相対パスを記載します。
事前準備
(必要に応じて)gatsby-transformer-sharp を追加する
これまでgatsby-transformer-sharpを利用していなかった場合は、公式ページに従い設定します。
GraphQLの追加
記事ページを作成するテンプレートコンポーネント{mdx.frontmatter__slug}.jsの GraphQL クエリに、先ほどの項目を追加します。
export const query = graphql`
query ($id: String) {
// 省略 //
allMdx(filter: { id: { eq: $id } }) {
nodes {
frontmatter {
slug
title modified_date(formatString: "YYYY/M/DD")
created(formatString: "YYYY/M/DD")
categories
description hero_image_alt
thumbnail_image { childImageSharp { fluid { src } } } hero_image {
childImageSharp {
gatsbyImageData
}
}
}
// 省略 //
}
}
}
`gatsby-transformer-sharpプラグインは、指定した URL の先にあるのが画像であることを検知し、childImageSharpやgatsbyImageDataといった要素を作成してくれます。
記事作成コンポーネントへの追加
{mdx.frontmatter__slug}.jsの記事
GraphQL で取得したイメージを記事内に入れ込みます。
import { GatsbyImage } from "gatsby-plugin-image"import Seo from "../components/seo"
const BlogPost = (props) -> {
// 省略 //
const ogpImagePath = post.frontmatter.thumbnail_image && post.frontmatter.thumbnail_image.childImageSharp.fluid.src
// 省略 //
return(
// 省略
/* headタグ設定用のコンポーネントを呼び出す */
<Seo title={title} description={post.frontmatter.description} ogpImagePath={ogpImagePath} /> // 省略
)
}post.frontmatter.thumbnail_image.childImageSharp.fluid.srcで画像のオブジェクトを取得します。&&を使うことで、thumbnail_imageを設定しない場合にも備えた記載にしています。
中に入っているのは、/static/xxxxxxxxxxxxxxxxxxxxxxx/xxxxxx/thumbnail.pngといったような、画像ファイルが保管されるstaticフォルダの場所です。
ogpImagePathは<Seo>コンポーネントのpropsとして引き渡します。
seo.jsの追加
import * as React from "react"
import PropTypes from "prop-types"
import { Helmet } from "react-helmet"import { useStaticQuery, graphql } from "gatsby"
import defalut_ogp_image from "../images/ogp-top.png"
const Seo = ({ description, title, ogpImagePath, meta }) => {
// 引数が無い場合は、siteMetadataを使う
const { site } = useStaticQuery(
graphql`
query {
site {
siteMetadata {
title
description
siteUrl
}
}
}
`
)
// 変数の設定
const metaDescription = description || site.siteMetadata.description
const defaultTitle = site.siteMetadata?.title
const defaultImage = `${site.siteMetadata.siteUrl}${defalut_ogp_image}`
const ogpTitle = defaultTitle ? `${title} | ${defaultTitle}` : title
const ogpImage = ogpImagePath
? `${site.siteMetadata.siteUrl}${ogpImagePath}`
: defaultImage
return (
/* React Helmetを利用して<head>タグに値を設定する */
<Helmet
htmlAttributes={{
lang,
}}
title={title}
titleTemplate={defaultTitle ? `%s | ${defaultTitle}` : null}
meta={[ { property: `og:title`, content: ogpTitle, }, { property: `og:description`, content: metaDescription, }, { property: `og:type`, content: `website`, }, { property: `og:image`, content: ogpImage, }, {
name: `twitter:card`,
content: `summary`,
},
{
name: `twitter:creator`,
content: site.siteMetadata?.social?.twitter || ``,
},
{
name: `twitter:title`,
content: ogpTitle,
},
{
name: `twitter:description`,
content: metaDescription,
},
].concat(meta)}
/>
)
}
Seo.defaultProps = {
lang: `ja`,
meta: [],
description: ``,
}
Seo.propTypes = {
description: PropTypes.string,
lang: PropTypes.string,
meta: PropTypes.arrayOf(PropTypes.object),
title: PropTypes.string.isRequired,
}
export default Seo色を付けた部分(metaタグの設定)に、propsで引き渡してきた値を入れるだけです。
長々と書いていますが、ほとんどがpropsで正しい値が引き渡されなかった場合に設定したいデフォルト値を設定するための処理です。
まとめ
GatsbyブログにOGP画像を追加することができました。