はじめに
Gatsbyブログのアクセス解析のため、Google Analyticsを導入する。
大まかな流れとしては
- Google Analyticsにレポートを追加する
- 発行されたトラッキングIDをWebサイト側の
<head>タグに設定する
となる。
ただし、<head>タグへの設定は、GatsbyのようなSSGの場合手動では難しい。
そのため、gatsby-plugin-google-gtagというプラグインを使うことになる。
Google Analytics側の設定
新たなアカウントを作成
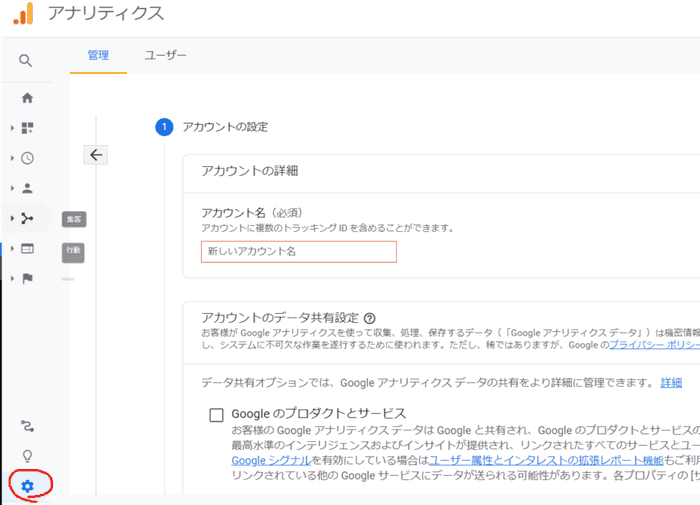
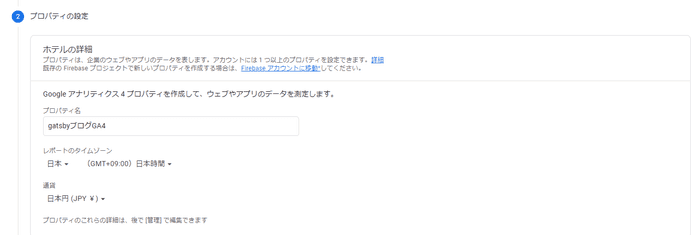
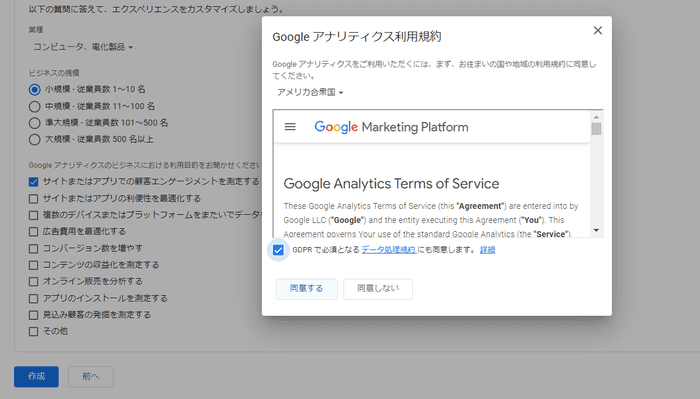
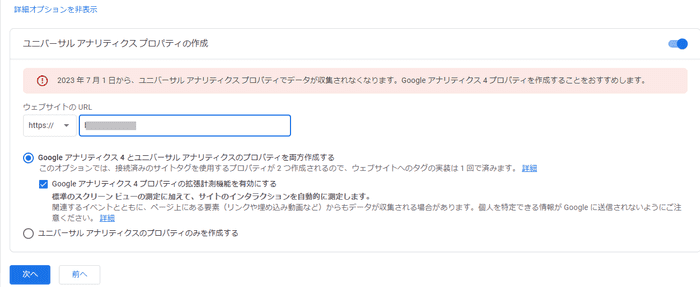
Google Analyticsの画面から「管理」ボタンを選択し、「アカウント作成」を選ぶ。
※ユニバーサルアナリティクスプロパティの設定は、変に競合するかもしれないのでやらないほうがよさそう。
AnalyticsのトラッキングID確認
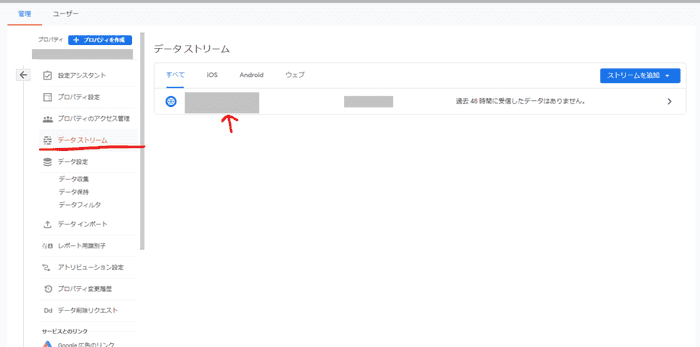
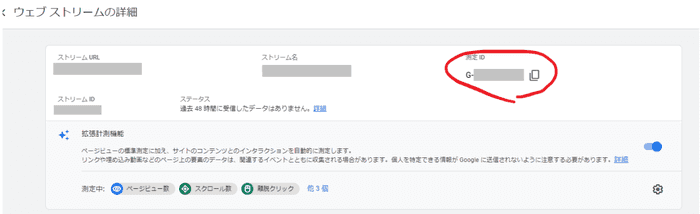
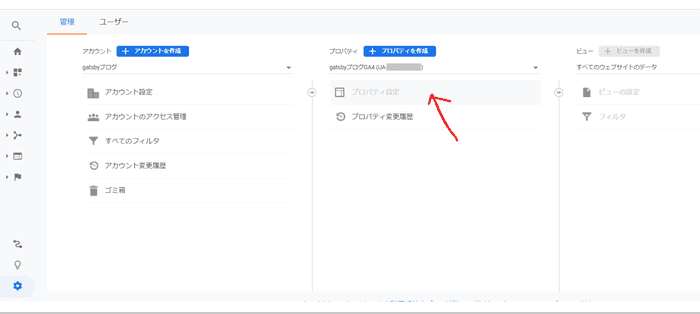
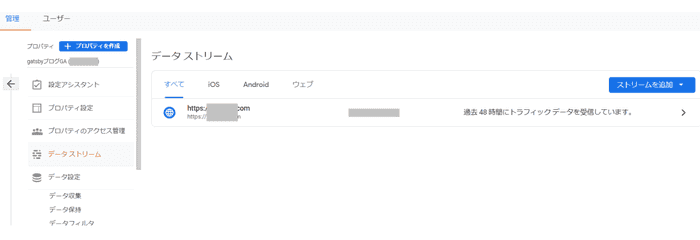
「プロパティの管理」⇒「データストリーム」にアクセス。
Gで始まるトラッキングIDを確認する。
Webサイトにタグを埋め込む
gatsby-plugin-google-gtagプラグインのインストール
npmインストールを実施。
以前は、gatsby-plugin-google-analyticsが使われていたらしいが、今後はgatsby-plugin-google-gtagを使うように、と記載がされていたためこちらを利用することにする。
$ npm install gatsby-plugin-google-gtaggatsby-config.jsの設定
gatsby-config.jsにプラグイン設定を追加する。
module.exports = {
plugins: [
{
resolve: `gatsby-plugin-google-gtag`,
options: {
trackingIds: [
"G-XXXXXXXXXX", // Google Analytics / GA
],
pluginConfig: {
// Puts tracking script in the head instead of the body
head: true,
},
},
},
],
} ビルド
本番環境にビルド、デプロイしてみる。
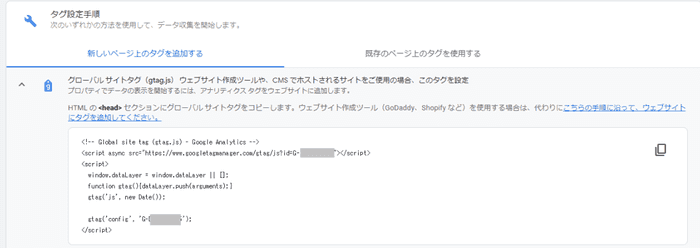
ソースを見ると、
<script async="" src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
<script>
if(true) {
window.dataLayer = window.dataLayer || [];
function gtag(){window.dataLayer && window.dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX', {"send_page_view":false});
}
</script>というタグが追加されている。
Google Analytics画面に表示されている内容とほぼ同じになっている。

一点、{"send_page_view":false}という余計なものが入っているが、以下のページによると、SPAでページ遷移するために必要なので問題ないらしい。
GatsbyJSで作っているブログで gatsby-plugin-google-analytics から gatsby-plugin-google-gtag に移行した | キクナントカドットコム
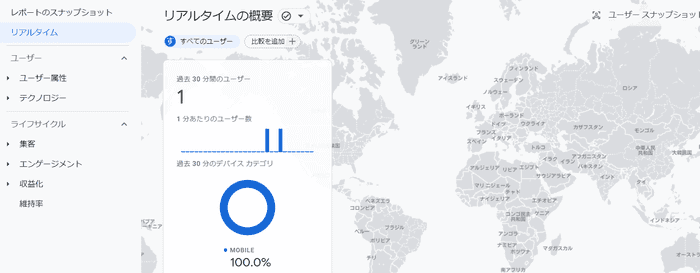
アクセス確認
自分のスマホでアクセスしてみたところ、「リアルタイム」画面で結果を確認できた。
つまづいたところ
設定を終えてから、「アクセス確認」の段階に行くまでかなり時間がかかった。
解消するポイントは、以下の二点と思われる。
※同じくらいのタイミングで以下を実施して解決したので、根本原因がどちらだかわかりません。。
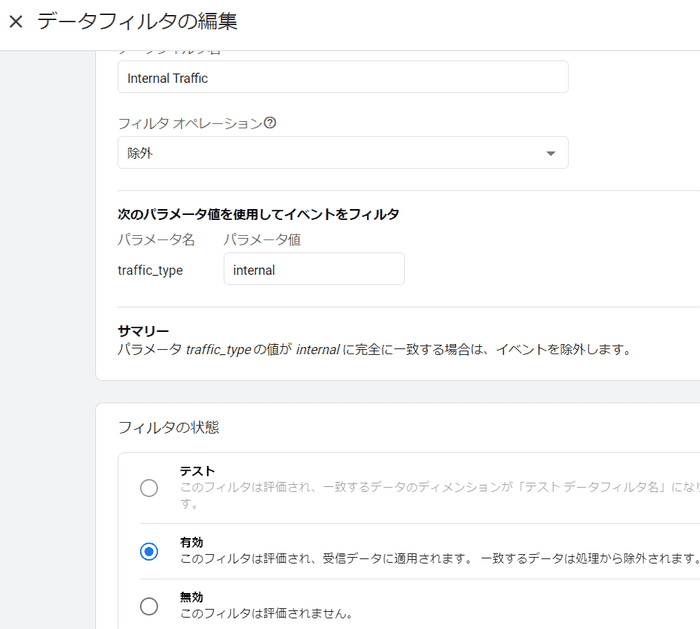
内部トラヒックフィルタ
内部トラヒックを検知して除外する設定があるので、動作確認の際はいったん無効にしたほうがよさそう。
ユニバーサルアナリティクスプロパティの設定削除
最初に、ユニバーサルアナリティクスプロパティの設定をしていた。
これは、最近出てきたGA4というプロパティではなく、昔からあるタイプの分析プロパティ。
トラッキングIDがUA-で始まるものがユニバーサルアナリティクスプロパティ。
これを削除する。
その後、「ゴミ箱へ移動」を選択する。
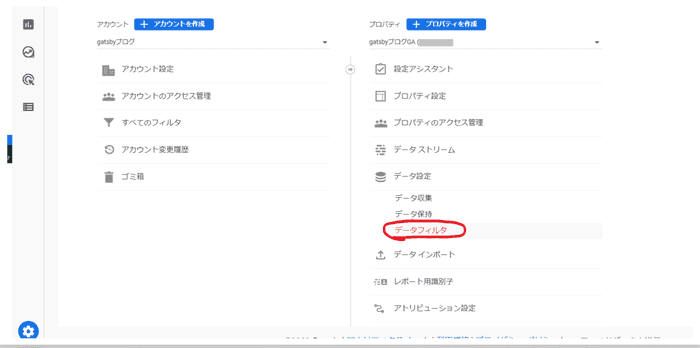
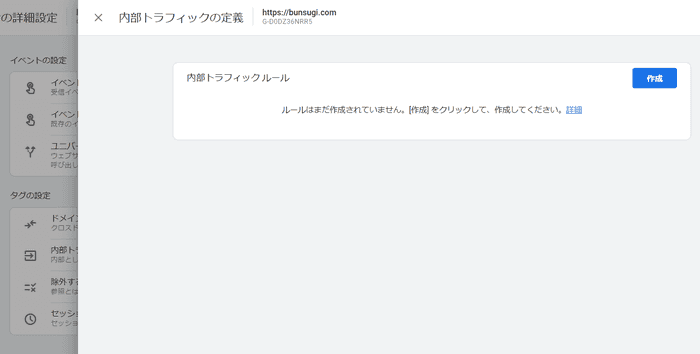
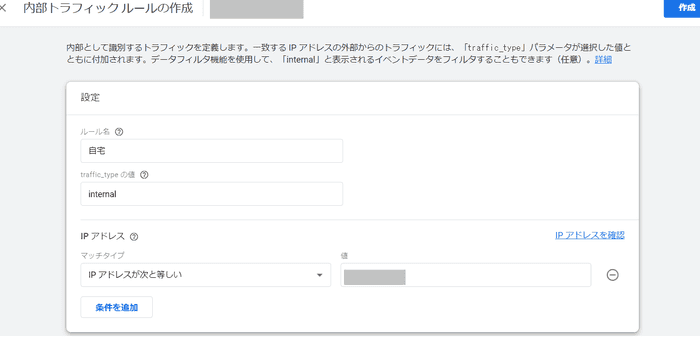
自分のアクセスを除外する設定
データフィルタで「内部トラヒックフィルタ」があったが、ここに自分のIPアドレスを設定する必要がある。
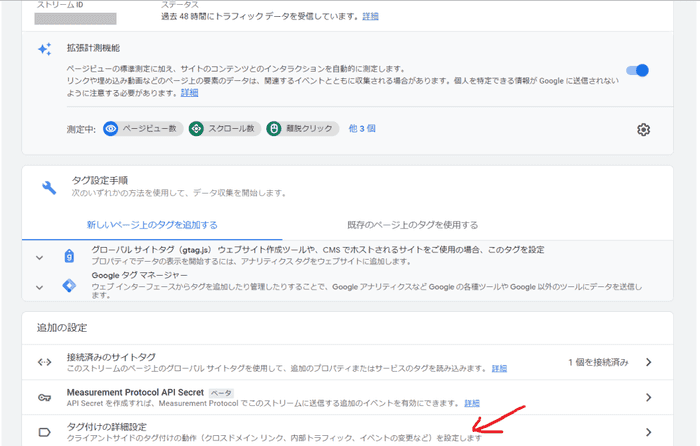
データストリーム画面へ遷移。
内部トラフィックルールの作成で、自分のグローバルIPアドレスを入れる。 グローバルIPアドレスは、以下サイトで確認できる。
おわりに
GatsbyブログにGoogle Analyticsを設定することができた。
内部トラヒックフィルタは忘れずに有効にしておきましょう。