この記事で説明すること
はてなブログから Gatsby.js に移行するにあたり、困ったことの一つが、「外部サイトのリンクを張るときに自動で情報を取得してくれる機能」の構築だった。
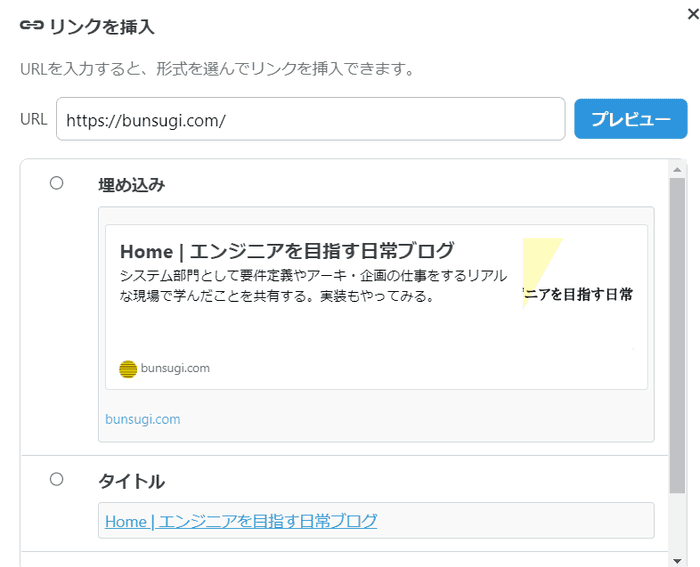
はてなブログでは、記事編集画面にリンクを貼り付けると、このような形で、
ブログカード形式やタイトル形式で表現することができる。 (WordPress でもサーバ側の PHP でうまいこと変換してくる拡張機能があるらしい。)
やっぱり、記事内リンクは、このような ↓ URL べた貼りだと寂しいので、せめてタイトルだけでも取得したい!
https://bunsugi.com/gatsby-google-analytics
そこで今回は、外部サイトのタイトルを簡単に取得する方法を紹介する。
Google 拡張機能「Copy Title and Url as Markdown Style」
最も使いやすいと思った機能が、Copy Title and Url as Markdown Styleである。
他にも似たような拡張機能はたくさんあるのだが、さまざまな権限を要求されるものが多く二の足を踏んでしまった。
Copy Title and Url as Markdown Style は、権限の要求も納得できる感じだったのでインストールを実行した。

URL 欄の横に実行ボタンを固定する
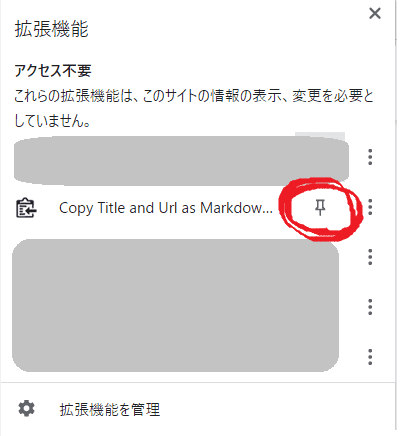
Chrome 上部の URL 欄の横にある「拡張機能」をクリックして、

するとアイコンが表示されるので、あとはコピーしたいときにクリックするだけ!

以下のようにコピーすることができる。
[Home | エンジニアを目指す日常ブログ](https://bunsugi.com/)カスタマイズも可能
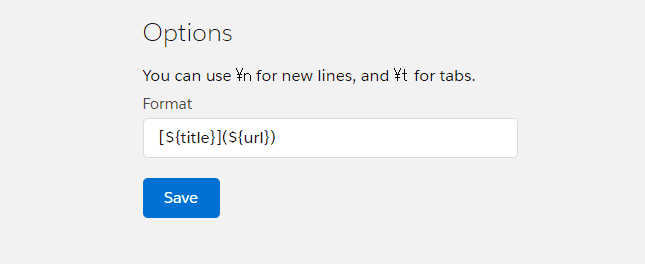
オプション機能もあったので、マークダウンのリンク形式以外で使いたい場合は、自分で変更してもよさそう。
- タイトルを入れたい部分に
${title} - URL を入れたい部分に
${url}
を設定するだけ。
マークダウン記法(デフォルト)
設定
[${title}](${url})結果
[Home | エンジニアを目指す日常ブログ](https://bunsugi.com/)タイトルだけ取りたい場合
設定
${title}結果
Home | エンジニアを目指す日常ブログtextile 記法
設定
"${title}": ${url}結果
"Home | エンジニアを目指す日常ブログ": https://bunsugi.com/自分でコンポーネントを作ってみたが、拡張機能のほうが良い
自分でコンポーネントを作ってみたのだが、外部の API を利用するので、たくさん利用する場合は料金がかかってしまう。
また、API 方式では、読者がブログを閲覧するたびに情報を取りに行くことになるが、そこまでする必要はないと判断した。
筆者が記事にリンクを貼り付けた時点のタイトルがわかれば十分ではないだろうか。
おわりに
便利な小ワザ(Copy Title and Url as Markdown Style)の紹介でした。