はじめに
今回の記事の内容
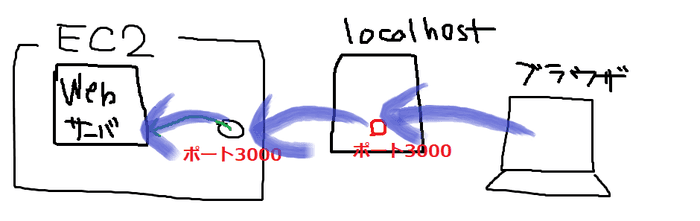
EC2にSSH接続する際、ポートフォワーディングの設定をして、ローカルの3000ポートをEC2の3000ポートに転送したい。
以下のコマンドで実現できたので、メモ。
$ ssh -L 3000:localhost:3000 ec2-user@[EC2のパブリックIP] -i [秘密鍵のパス]背景
EC2にNode.jsを使ったWebサイトを構築し、ポート3000番で待ち受ける設定をした。
このWebサイトをクライアント(自分のPC)のブラウザで、localhost:3000にアクセスして確認したい。
EC2にブラウザから直アクセスする方法もあるが(後述)、まずは自分のPCとEC2のポートフォワーディングを利用するやり方を調べた。
EC2インスタンスの起動とSSH接続方法
EC2インスタンスの起動とSSH接続方法は以下の記事を参照。
コマンドの解説
単純にEC2にSSH接続するするだけならば以下のコマンドを実行する。
$ ssh ec2-user@[EC2のパブリックIP] -i [秘密鍵のパス]ここに-Lオプションをつけるとポートフォワーディング設定ができる。
ポート3000番でポートフォワーディングする。
$ ssh -L 3000:localhost:3000 ec2-user@[EC2のパブリックIP] -i [秘密鍵のパス]-Lコマンドについて
構文としては以下の通り。
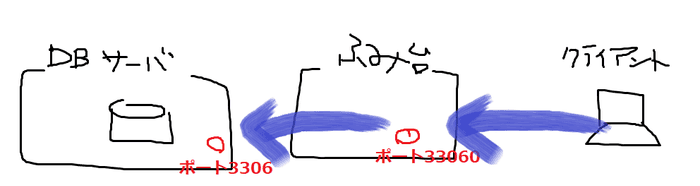
$ ssh -L (SSHクライアントで待ち受けるポート):(サービスのIPアドレス):(サービスのポート番号) (SSHサーバのアドレス)一般的に、クライアントPCから踏み台サーバ経由でDBサーバにアクセスする際などに使うことも多い。
その場合は以下のようにコマンドを作成する。
$ ssh [踏み台サーバのIP] -L 33060:[DBサーバのIP]:3306今回はEC2のlocalhostにアクセスしたいため、
-L 3000:localhost:3000この書き方になった。
注意点として、真ん中のlocalhostは、開発環境のlocalhostではなくEC2のlocalhostである。
参考:localhostって?
いろいろと難しいが、127.0.0.1のこと。
自分自身を表すIPアドレスのホスト名。
NG例
最初以下のようなsshログインコマンドを記載してしまったが、Webサイトを自分のPCブラウザで表示することはできなかった。
$ ssh -L 3000:[EC2のパブリックIP]:3000 ec2-user@[EC2のパブリックIP] -i [秘密鍵のパス]あくまで自分のlocalhostとつなぐのは、「EC2のIPアドレス」ではなく「EC2のlocalhost」でなくてはいけないらしい。
原因はあまりピンと来ていないため、理解出来たら追記する予定。
参考:EC2のWebサイトに直接アクセスする方法
localhostにこだわらず、通常のWebサイトとしてアクセスする方法もある。
- EC2のセキュリティグループの設定を変更する。
3000ポートの通信をフルアクセス0.0.0.0/0設定する。
- ブラウザに
[EC2のパブリックIPアドレス]:3000を指定しアクセスする。
最初からこの方法でやればよかったのだが、気づかなかったため、ポートフォワーディングを調べることになった。
ただし、この方法では世界中からWebアプリにアクセスできてしまうことに注意する。
おわりに
EC2にSSHログインするときのポートフォワーディング方法を確認した。 イマイチ理解が曖昧なのは、Webサーバの仕組みなのか、localhostについてなのか…。
参考:EC2上に作成したWebサーバのソースコード
var http = require("http");
http
.createServer(function (req, res) {
res.writeHead(200, { "Content-Type": "text/plain" });
res.end("Hello World!!");
})
.listen(3000);実行コマンド
$ node index.js