
はじめに
要件定義メインのシステムエンジニアが
デザイン思考(デザインシンキング)
の基礎知識をまとめる。本記事の執筆動機
デザイン思考を使った仕事にかかわることになったため。
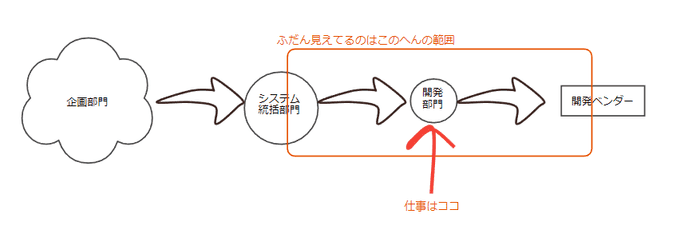
これまで、作りたいモノが大枠決まった状態で開発部門まで落ちてくることが多いので、デザインや企画に関わる機会が無かった。
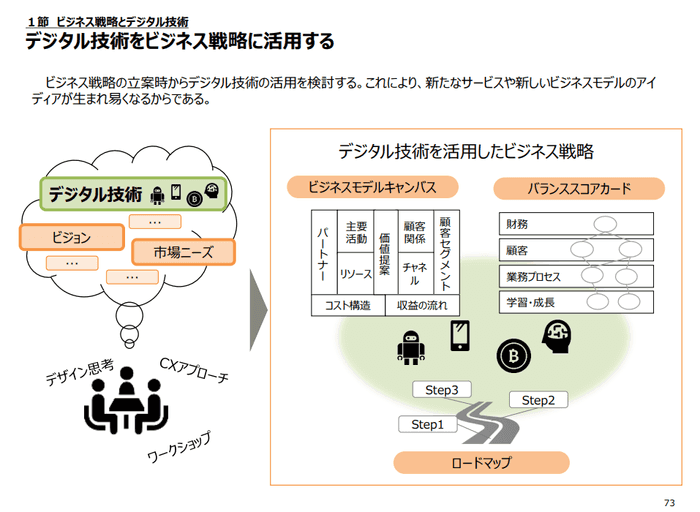
一方で、DX推進のためには立案時からデジタル技術の活用を検討することが望ましい。そのために、企画部門と技術部門が一体になってやっていこうという風潮があり、企画段階に参画することになった。
企画部門では、デザイン思考を活用してサービス企画にあたっているため、
参画するにあたって勉強した、デザイン思考の基本事項を記す
。※勉強中であるため、都度、加筆・修正していく。
お客さんの「どんな悩みを解決するのか」を真剣に考えよう ー要件定義の学びー | エンジニアを目指す日常ブログでも述べたように、システム屋さんも企画目線やマーケティング目線が必要と言われている。これらになじみのない方の参考になれば嬉しい。
参考にした本
デザイン思考(デザインシンキング)とは
デザインコンサルティング会社のIDEO社によって提唱された、
「イノベーション」
を引き起こすための思考プロセス。 顧客の経験をデザインし、価値を創造する。以下のプロセスが定義されている。
- 着想
- 発案
- 実現
または
- 共感
- 定義
- 創造
- 試作
- 検証
イノベーションとは
IDEOのトム・ケリー氏によると、
イノベーションとは、新しいアイディアの実施を通じて価値を創造する人々のこと。
ーマンガでわかるデザイン思考:p25よりー
価値ってなんだ?
顧客にとって、どれくらい役に立つか。払う値段に見合うかどうかを判断する基準。
1 その事物がどのくらい役に立つかの度合い。値打ち。「読む―のある本」「―のある一勝」
2 経済学で、商品が持つ交換価値の本質とされるもの。→価値学説 ー価値(かち)の意味 - goo国語辞書ー
「価値」「ベネフィット」
という言葉は、マーケティング関連の勉強をすると必ず出てくる、重要な考え方。 モノを売るのではなくて価値を売るんだよ、という話。経験価値マーケティング
近年はモノの価値だけでは勝負していけない。顧客の体験を「経験価値」として売り出すことで、他社との差別化を図っていくという考え方。(例:スタバ。コーヒーというモノの価値だけでなく、スタバでコーヒーを飲むこと自体が経験価値=顧客価値となる。)
経験価値マーケティングの意味は、
「顧客が製品・サービスを購入する際の経験や体験を意図的にマネジメントすることで、顧客価値の増大を目指す手法」
ー経験価値マーケティングとは何か? スタバなどの事例から「コト消費」の本質を知る |ビジネス+ITー
ということらしい。
デザインってそもそも何だ?
デザインシンキングの文脈では、価値を創出すること。 何をデザインするのか、により意味合いは異なってくる。
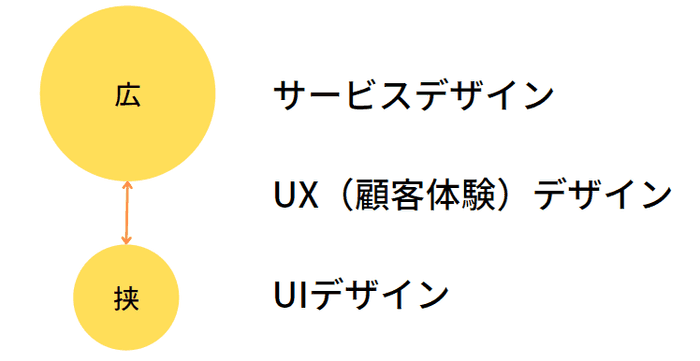
メジャーなデザインとしては、「サービスデザイン」「UXデザイン」「UIデザイン」がある。
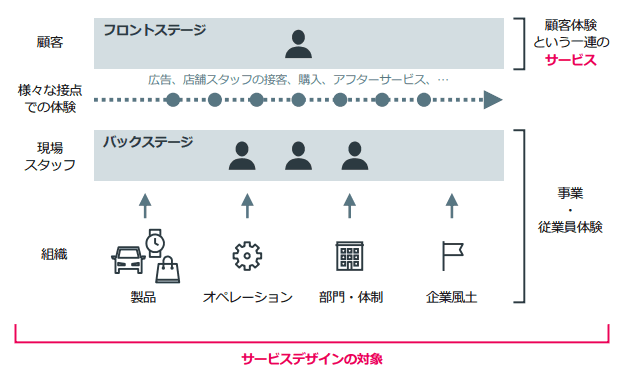
サービスデザイン
サービスデザインとは、顧客体験から自社組織まで全体を通してサービス全体をデザインすること。
UXデザイン
UXデザインとは、顧客体験を上げていく取り組み。
ユーザエクスピリエンス(顧客体験)を設計すること。サービスやプロダクトを通じたユーザーの顧客体験のすべてを設計すること。
UIデザイン
UIデザインとは、Webサイトやアプリを使いやすくするために行う設計のことで、部品の配置やフォントなどが対象になる。
本題:デザイン思考の一般的プロセス
プロセス
デザイン思考のプロセスは以下のように提唱されている。
- 着想
- 発案
- 実現
※解説によっては、以下5つのプロセスに分けているものもある。(こちらのほうが多いかも)
- 共感
- 定義
- 創造
- 試作
- 検証
1.着想 (共感/定義)
顧客の
潜在的ニーズを見つける
プロセス。最も有効な方法は顧客を観察すること。人間の行動には、本質的な欲求が現れる。
インタビューも有効ではあるが、観察のフェーズを経ずに
いきなり顧客に聞くのはダメ。
潜在的ニーズを見つけたいのに、顧客からは表面的なニーズしか出てこないためである。表面的ニーズを追い求めると、競合他社とガチンコ勝負するしかなくなる。車を知らない人たちに、「どんな移動手段があったら嬉しい?」と聞いたところで「速い馬!」との回答があるだけという例を挙げていた。
インタビューするときは、「なぜ?」を繰り返させてインタビュー相手に自分を見つめなおさせること。
また、他社事例の調査も有効であるが、引っ張られすぎないこと。
- デザインの目的は「人の心を満たすこと」
- 潜在的ニーズに気づけさえすれば、必ずしも科学的な技術革新は必要ない。
2.発案(創造/試作/検証)
発案は、アイディアの創造⇒試作1⇒検証という3ステップに分かれる。 1回発散させてから⇒収束させるのが大事らしい。
創造
ブレインストーミングという手法が使える。(他にもありそうだけど)
- テーマを決めて、質より量を重視してアイディアを出す。
- 多数決で、採用したいアイディアを決める。
試作
プロトタイプを作る。
- 顧客の潜在的ニーズを満たすものになっているかを検証できるものであること。
- 可能な限り安価に、短時間で失敗すること。(お金や時間をかけすぎると失敗できなくなり、元も子もない)
プロトタイプの対象が、モノではなくサービスの場合は、ロールプレイでも可。
検証
プロトタイプを使って、以下3つの観点で施策を検証する。
3つのバランスが取れたものを採用する。
- 技術的実現性:技術的に実現可能か。
- 経済的実現性:コスパが悪すぎないか。
- 有用性:潜在的ニーズを満たせるものか。ポジティブな感情を顧客にもたらすか。有用性が最も大事。
3.実現
実現に向けては、以下の2つのプロセスがある。
- 市場への小規模導入(市場を巻き込んだプロトタイピング)
- 承認を得る
イノベーションは、そもそも賛同を得にくいものだということを理解しておく。破壊的イノベーションは、ある意味で過去の否定になってしまうため、経営層にとっては自己否定につながるものである。
私の職場の上司も「みんなが手放しでイイネっていう企画はそんなに良い企画ではない。反対意見が出てくるのが良い企画。(参考になる意見は聞いて磨いていこうね)」と言っていました。
デザインシンキングに有効なツール
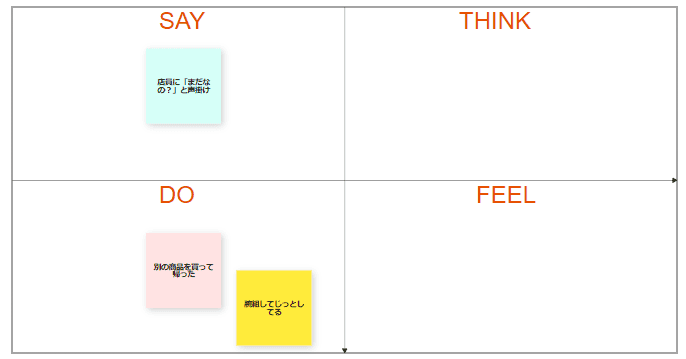
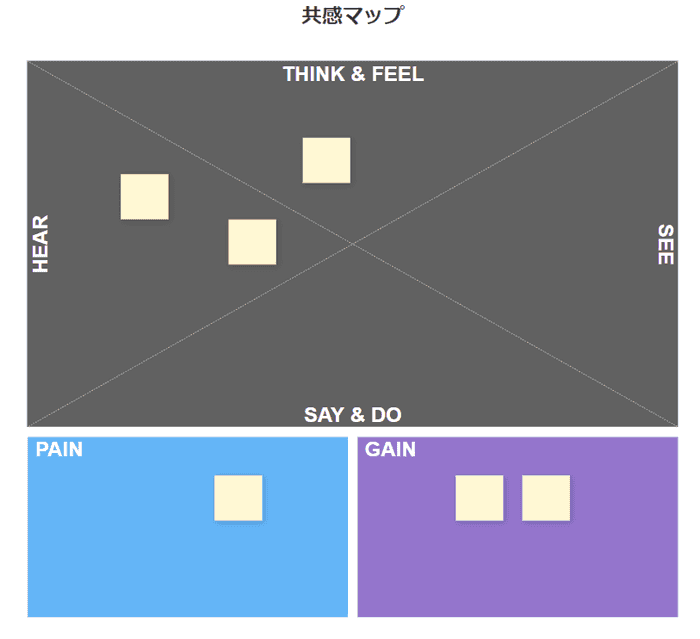
共感マップ
1.着想 のフェーズで使用する。
顧客の観察や、インタビューの際に利用するフォーマット。
目的は、
「顧客の潜在ニーズを見つけること」
。使い方
- 「SAY」と「DO」に事実を、「THINK」と「FEEL」に顧客の感情を類推で書き込む。
- 感情の種類をふせんの色で表現する。(ポジティブは赤のふせん、ネガティブは青のふせん、黄色は判定不能など)
- 類推のときに注意すること:
- 自分の常識や経験から判断しない。
- 顧客の目線で物事を見る。これを「共感」と呼ぶ。
Cacooの共感マップテンプレート(こっちのほうが多いかも)

カスタマージャーニーマップ
1.着想 のフェーズで使用する。デザイン思考で最も肝心な成果物。
とある顧客を想定して、その顧客が購買行動において経験したものを一連の流れとしてまとめる。全体像を俯瞰してみることで、課題と対策を考える手助けとなる。
書籍ではあまり詳しく語られなかったので、コンサル系企業のサイトをいくつか確認したもののまとめ。
As-Is(現状)のカスタマージャーニーマップ作成
As-Isのカスタマージャーニーマップを作成することで、顧客の経験のうちどこに課題が多いのかを考えることができる。
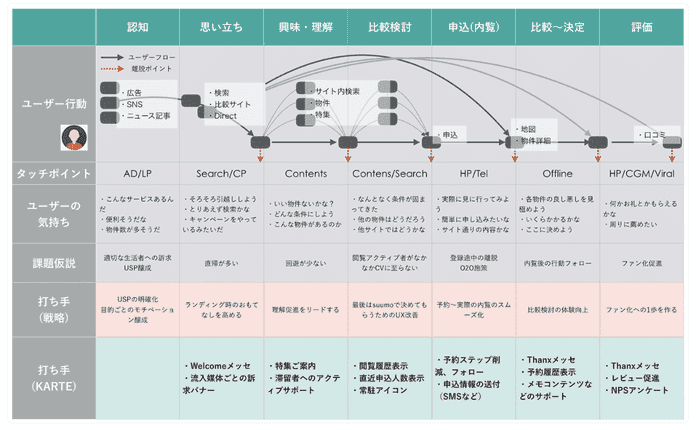
以下は、CX改善を得意とする企業であるKARTEのサイトで紹介されていたカスタマージャーニーの例。
As-isカスタマージャーニーの例
- 横軸に時間軸をとる。一般的には、「認知」「興味、理解」「比較」「購入」「利用」など、顧客の一連の経験を設定する。
- 縦軸には、「行動」「タッチポイント」「気持ち」を記載する。それらをもとに「課題」を抽出する。
横軸/縦軸の取り方は、プロジェクトの目的や、担当者のセンスによって変わるし、正解は無い。例えば横軸だと、「認知」からで本当にいいのか?認知してくれていない人は対象にしないのか?など。
縦軸・横軸の取り方は、十分に議論して決める必要がありそう。
ペインポイントなどの課題を洗い出す
カスタマージャーニーから、課題抽出を実行する。
- タッチポイントが少ないところがあるか確認する
- KPIの分断があるか確認する
- 次のフェーズへ移行した理由(ゲインポイント)を洗い出す
- 次のフェーズへ移行せずに離脱した理由(ペインポイント)を洗い出す
参考資料:→カスタマージャーニーマップ活用の仕方|4つのポイントを詳しく解説 | CX Lab.
To-Beのカスタマージャーニーマップ作成
As-Isのカスタマージャーニーマップから課題を抽出→施策立案をする。施策立案においては、ブレインストーミングやその他の手法を用いる。
そして、目指すゴールを可視化できるよう、To-Beのカスタマージャーニーマップを作成する。発案の章で述べたように、技術的実現性、経済的実現性、有用性のバランスがとれた施策を採用する。
ブレインストーミング
2.発案のフェーズで利用する手法。 チームで集まり、たくさんのアイディアを出し合う。発散させる。
- 発言を恐れない雰囲気を作る。上下関係を意識させたり、意見を否定させたりはNG。
- 発散させる。質より量を出す。1時間で100個アイディアを出す
- 人のアイディアを踏み台にしてひらめく。
- テーマの決め方:10個程のアイディアがすぐに出てくるテーマを設定する。絞りすぎても広げすぎてもダメ。参考書籍中では、「味覚を刺激してお客さんに気分転換してもらう方法は?」というテーマで実施していた。
- I like / I wish(貴方の意見のここがいいね、私はさらにこうしたいな)で意見を述べる。
最終的に、採用するアイディアは多数決で決める。これをバタフライテストと呼ぶ。
参考資料:→ポスト・イット® ブランド│ブレインストーミング(ブレスト)でのアイディアの絞り込み方|チームワークソリューション
進行役の難易度が高そう。その場の熱を冷まさずに、テーマを適切なタイミングで変えていき、1時間で100個のアイディアを出す…という職人技になる。慣れていくしかないか。
まとめ
- イノベーション=新しいアイディアの実施を通じて価値を創造すること。
- デザイン思考のプロセスは、
- 着想
- 発案
- 実現
- または
- 共感
- 定義
- 創造
- 試作
- 検証
- 観察により、顧客の潜在的ニーズを見つけよう。
- プロトタイプは、軽く。安価に失敗すること。
- 特にカスタマージャーニーの活用方法は、重要であり難易度も高い。継続して勉強&業務経験が必要そう。
おもな参考文献
赤字カフェを経営する主人公が、デザイン思考を活用して店舗改革をしていく話。 この本により、大体の大枠はつかんだので、別の本を読んだり、実践を重ねたりして理解を深めていきたい。
- 参考書籍では「構築」と呼んでいたが、共感/定義/創造/試作/検証の5プロセスに合わせるためここでは試作と呼ぶ。↩