はじめに
今回の記事で実施すること
ローカルで開発したソースコードをAWS CodeCommitで管理する方法を解説する。
Code Commitでソースコードを管理したい理由
Code Pipelineを利用してCI/CDを実現したいため。
今回は、ECS Fargateを利用しているアプリで、CodePipelineの機能を使ってブルーグリーンデプロイをできるようにしたい。そのためにまずはCodeCommitにソースコードをpushするところまで実施する。
前提
フォルダ構成
プロジェクトのフォルダ構成は以下の通り。 既にローカルでGithubと連携しながら開発を始めていた。CodeCommitに新規リポジトリをしてpushするところから始める。
.
├── Dockerfile
├── app
│ ├── node_modules(中身省略)
│ ├── package-lock.json
│ ├── package.json
│ ├── .gitignore
│ ├── public(中身省略)
│ └── src(中身省略)Git環境
Gitをインストール済み。
また、今回はGitHub上のリモートリポジトリとの連携もしている。 GitHubを利用していない場合は、GitHubを利用していない場合の事前作業を実施する。
ローカル環境
vagrantのLinux。
実施内容
基本的には以下を見ながら実施した。Githubとの連携と同じようなことをやればOK。
GitHubを利用していない場合の事前作業
git初期設定
プロジェクトフォルダ直下で
$ git initを実施する。すると同じフォルダに.gitフォルダが作成される。
.gitignoreの作成
CodeCommiにプッシュしたくないファイルを設定するための.gitignoreファイルを作成しておく。
$ touch .gitignore.gitignoreの例
node_modules/npx-create-appでプロジェクトを作成している場合など、自動で.gitignoreファイルが作成されている場合はあえて自分で作成しなくても良い。.gitignoreファイルが存在しない場合は、node_modulesフォルダだけでも除外しておいたほうが良い。
CodeCommitリポジトリを作成する
- AWSコンソールから「CodeCommit」コンソールへ
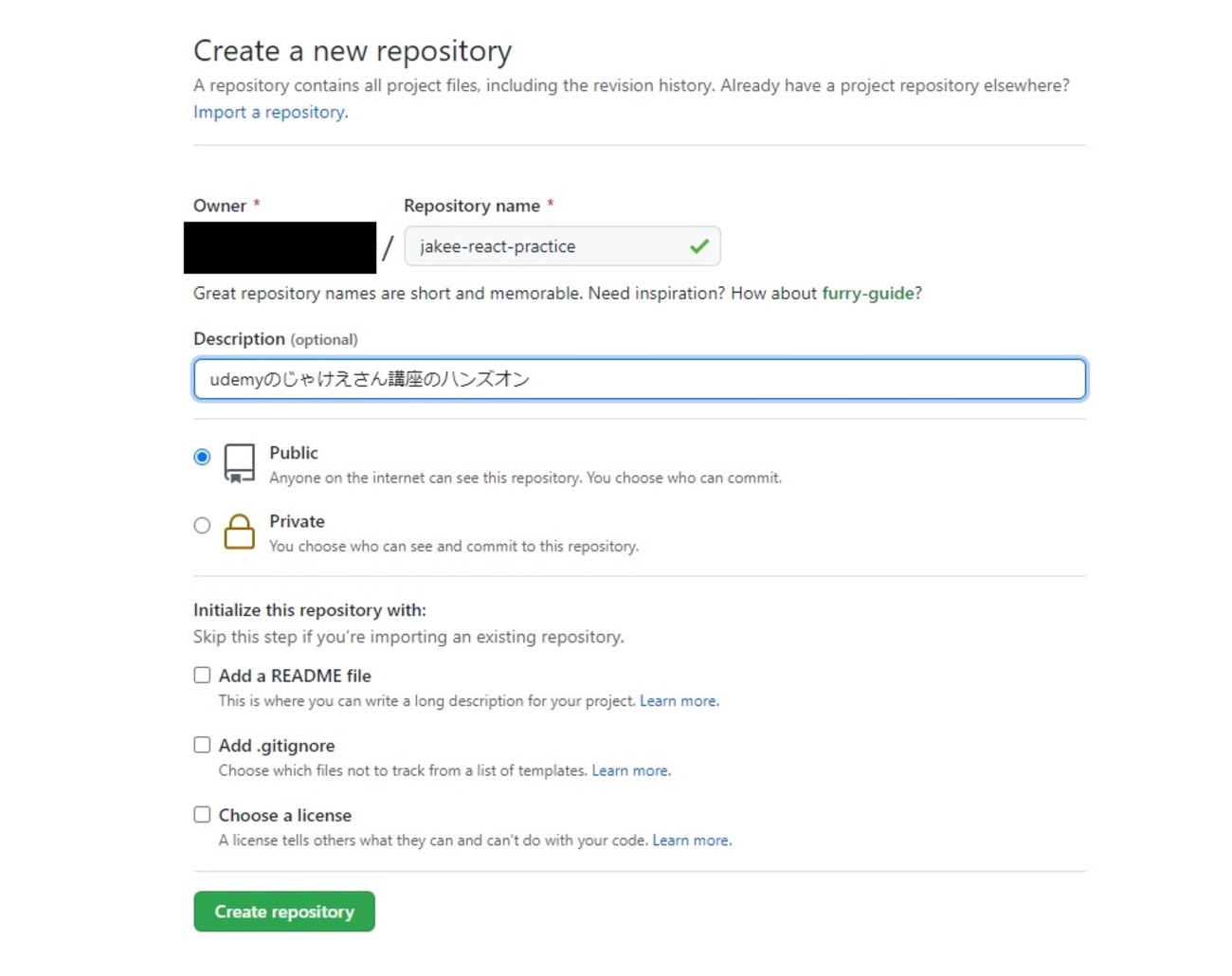
- 「リポジトリを作成」→リポジトリ名等を入力
ローカルにCodeCommit用の鍵を作成する
ローカルで以下コマンドを入力。
$ ssh-keygen対話式で設定する。
Generating public/private rsa key pair.
// ※鍵の名前は他と被らないように入力した。
Enter file in which to save the key (/home/vagrant/.ssh/id_rsa): /home/[ユーザ名]/.ssh/codecommit_rsa
Enter passphrase (empty for no passphrase): パスワード
Enter same passphrase again: パスワードを再入力
# vagrant は私の環境のユーザ名鍵ができていることを確認し、中身を見る。
$ ls /home/vagrant/.ssh
codecommit_rsa codecommit_rsa.pub
$ cat /home/vagrant/.ssh/codecommit_rsa.pub
※vagrant は私の環境のユーザ名IAMユーザに公開鍵を登録する
- AWSマネジメントコンソールのIAM画面
- 「アクセス管理」→「ユーザー」→「認証情報」タブ
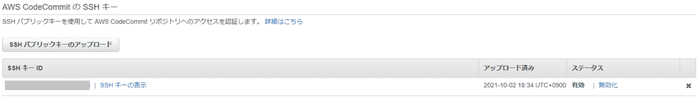
- 「AWS CodeCommit の SSH キー」→「SSHパブリックキーのアップロード」
- 先ほどcatした公開鍵ファイル(.pubがついているほう。
codecommit_rsa.pub)の中身をすべて貼り付ける。 - 完了したら、SSHキーIDをメモしておく。
configファイル作成
configファイルを作成する。(すでにある場合は追記でよい。)
configファイルとは、ssh接続の際に秘密鍵のパスを指定したり、のパスワードを入力したりが面倒なので、事前に設定しておこうという趣旨のもの。
$ cd /home/vagrant/.ssh
$ touch config
$ vi configconfigファイルの中身は以下とする。これは AWS公式ガイドからのコピー。
Host git-codecommit.*.amazonaws.com
User [先ほどメモしたSSHキーID]
IdentityFile ~/.ssh/codecommit_rsaここで、[先ほどメモしたSSHキーID]はアクセスキー IDではないので注意。
間違えるとfatal: Could not read from remote repository.のエラーが出る。
リモートリポジトリ作成
GitHubのときと同じように、CodeCommitのリポジトリをリモートリポジトリに設定する。
プロジェクトフォルダ直下で以下コマンドを実行する。[リポジトリ名]はCode commitのリポジトリ名とする。
$ git remote add origin_codecommit ssh://git-codecommit.ap-northeast-1.amazonaws.com/v1/repos/[リポジトリ名]リモートリポジトリの名前はorigin_codecommitとした(originは既に存在していたため)。
ssh://git-codecommit.ap-northeast-1.amazonaws.com/v1/repos/[リポジトリ名]の部分はCodeCommitのマネジメントコンソールからコピーできる。
確認結果
$ git remote
origin
origin_codecommitローカルリポジトリのコミット
ローカルをのコミットを実施。
$ git add .
$ git commit -m "コミット"CodeCommitにpushする
以下コマンドでpushする。
$ git push origin_codecommit masterパスワードを聞かれるので、先ほどssh-keygenの時に作成したパスワードを入力する。
結果の確認
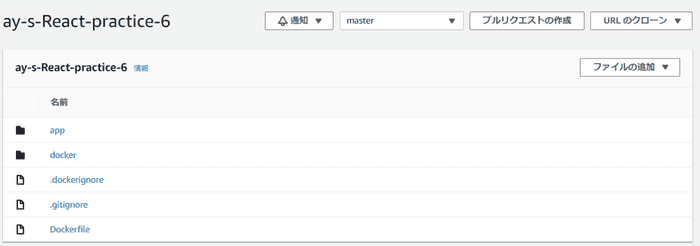
pushが完了した。
おわりに
GitHubの代わりにCodeCommitでソースコードを管理するまで完了した。 次回以降、ビルドの自動化(CodeBuild)やECRとの連携を試す。