
はじめに
静的サイトジェネレータの Gatsby でブログを作成しています。今回は、コメント機能を実装します。
GitHub の「Discussion」機能を利用してコメント機能を実現する、
giscus
というサービスを利用して実装しました。コメントサービスの選定
静的サイトジェネレータはデータベースを持ちません。
コメントの登録を可能とし、リアルタイムで表示するためには、どこかにデータベースを用意するか、外部のサービスを利用する必要があります。
結構悩みましたが、広告が出ずに簡単に導入できそうなgiscusを選びました。コメントするにはGitHubアカウントが必要ですが、持っている人が多いと想定し、よしとします。このサービスはGitHubのDiscussion機能を利用してコメントを管理します。
| サービス | データベースがおかれる場所 | メリット | デメリット |
|---|---|---|---|
| giscus | GitHub | ・Utteranceの派生。 ・日本語使える ・GitHubの「discussion」機能を利用 ・日本語チュートリアルがある | ・コメントするためにGitHubアカウントが必要 |
| disqus | disqusのサーバ | ・もっともメジャーで情報が多い。Gatsby公式チュートリアルにも手順がある。 ・プラグインもあり導入が簡単。 | ・近年は広告が表示されるため評判が悪い。試しに一度入れてみたが、かなり大きく広告が出るため断念。 |
| Commento | Commentoのサーバ | ・広告なし、データ取得なし→安心 | ・有料。(コメントをもらえるかもわからないのに、月10ドルはちょっと出しすぎと判断) |
| Utterance | GitHub | ・オープンソース。 ・GitHubベースなので無料で広告なし。 ・GitHubの「issues」機能を利用 | ・コメントするためにGitHubアカウントが必要 |
その他、以下のようなサービスもあります。(さっと調べたが、ピンとくるものがありませんでした)
- Facebook Comments
- Fast Comments
- Staticman
- TalkYard
- Gitalk
- Isso
導入手順
以下のチュートリアルをGatsbyに適用します。
GitHub設定
リポジトリ作成
GitHubにログインし、リポジトリを作成する。普段利用しているものとは違うアカウントを作成しました。
giscusをインストール
チュートリアルのアドレスに従い、インストールします。
https://github.com/apps/giscus
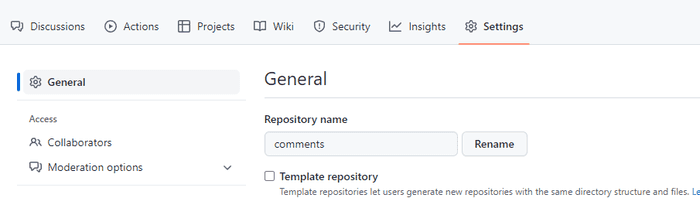
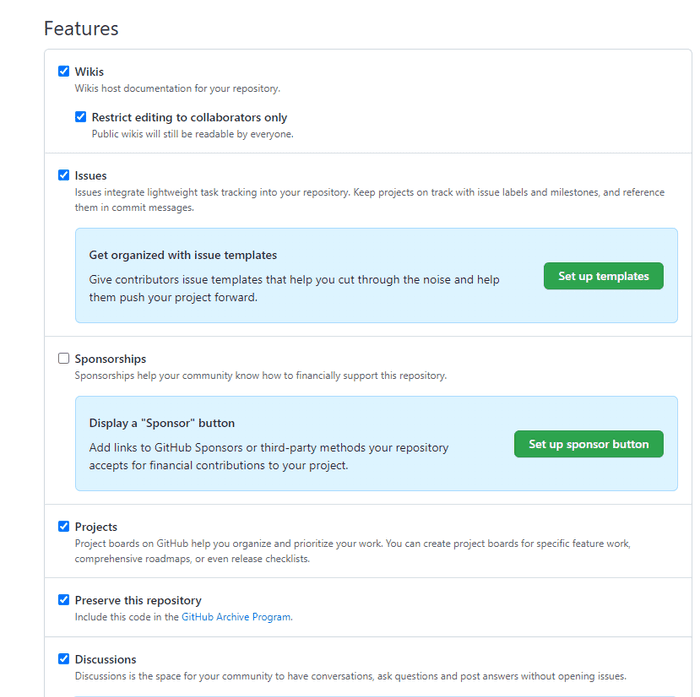
リポジトリのDiscussion機能をONにする。
リポジトリの Settings > Features > Discussions にチェックを入れます。するとGitHubのDiscussion機能が利用できるようになります。
Discussion機能の理解
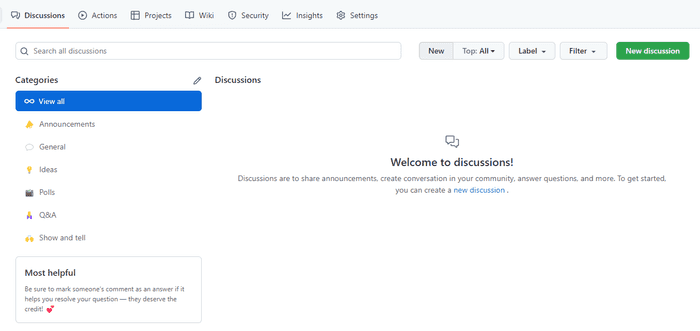
(ブログのコメント機能とは関係なく)Discussion機能の仕組みを理解するため、GitHub画面からコメントを入れてみます。
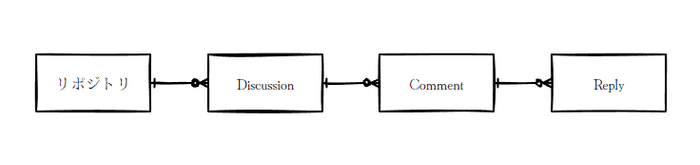
まず、Discussion機能は、以下のような仕組みです。
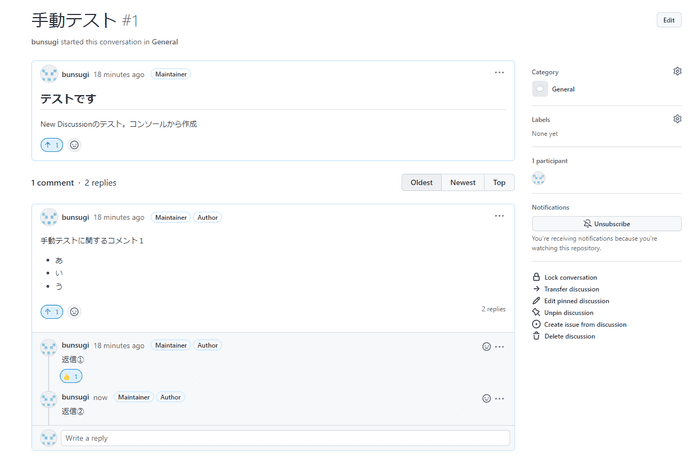
- Discussion:1つの議題
- Comment:議題に対する意見
- Reply:意見に対する返信
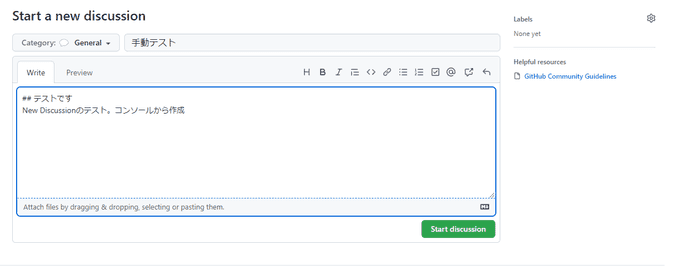
DDiscussionを作成してみます。
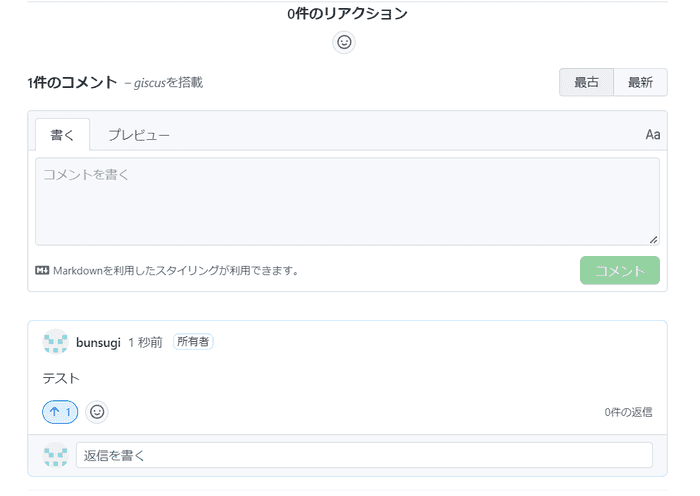
Discussionに対し、コメントを入れます。 マークダウン記法が使えます。
giscusのソースコードを取得する
以下のページからソースコードを取得します。
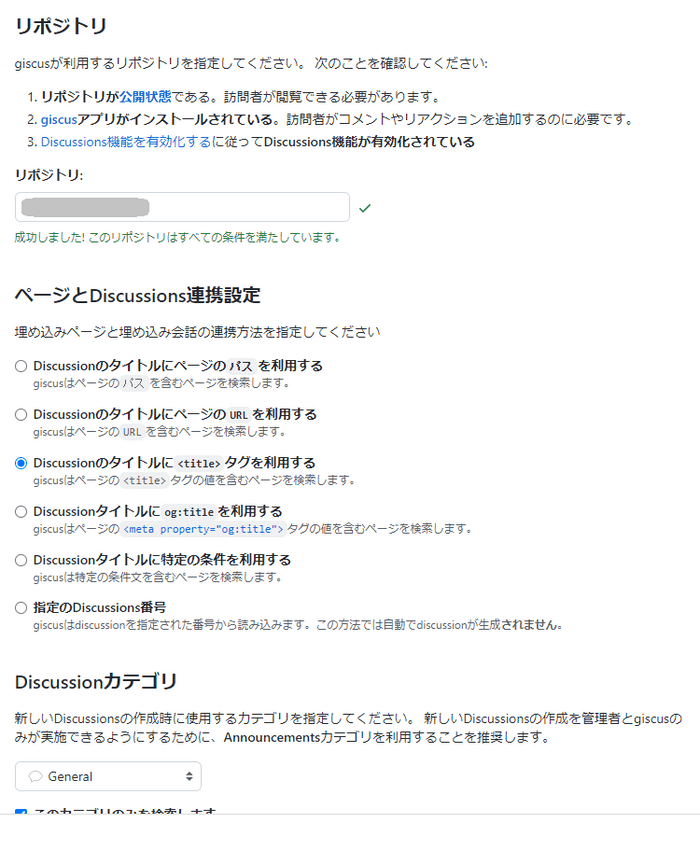
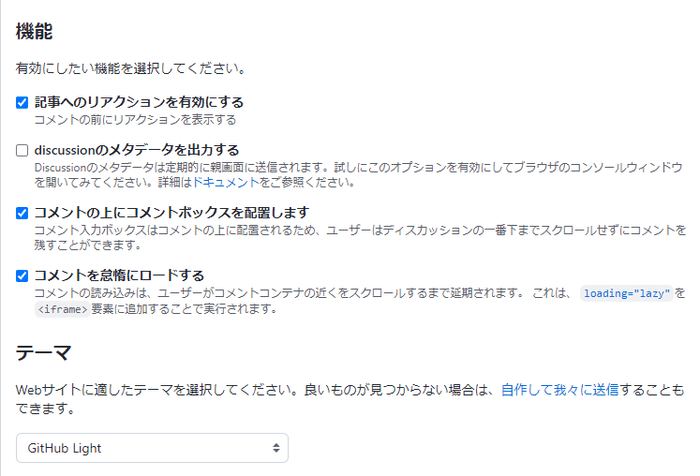
好みに応じて、設定を入れていきます。
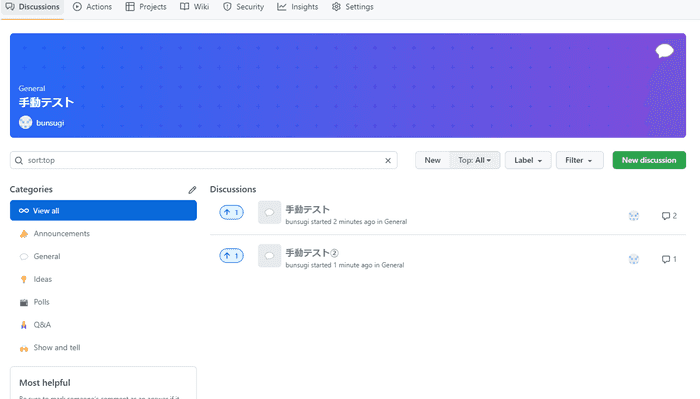
「ページとDiscussions連携設定」では、GitHubに作られるDiscussionのタイトルのつけ方を選べます。
今回は「Discussionのタイトルに<title>タグを利用する」を設定したので、ブログの記事ページの<title>タグの内容が、「Discussion」の名前になります。(イメージは後掲します)
Gatsbyにgiscusコンポーネントを作成する
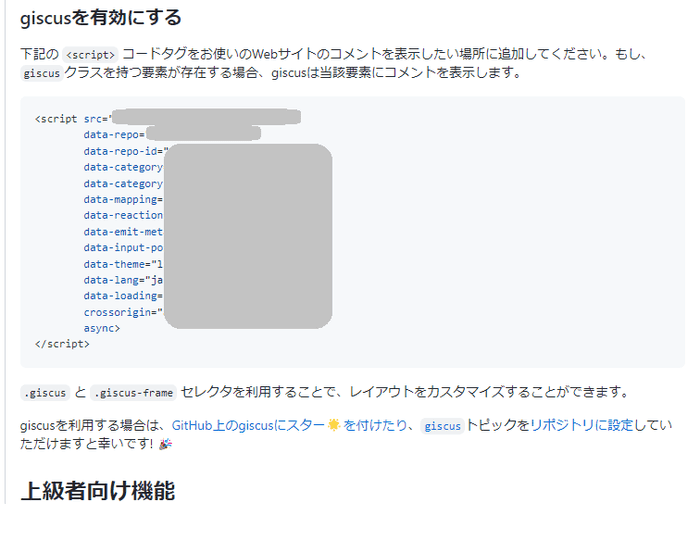
ここまで設定すると、
ブログに設定する<script>タグが、設定項目の下のほうに表示されます。
scriptタグはそのままGatsbyに使えないので、react-helmetを使います。
React-Helmetが無い場合は初期設定
以下ページに従ってインストールします。
gatsby-plugin-react-helmet | Gatsby
npm install gatsby-plugin-react-helmet react-helmetgatsby-config.jsのpluginsオブジェクトに以下を追加します。
plugins: [`gatsby-plugin-react-helmet`]コンポーネント作成
<Giscus />コンポーネントを作成します。
ポイントは以下の2点です。
<Helmet>タグの中に、設定ページからコピーしてきた<script>を入れる。- クラス名が
giscusであるタグ(<div>タグなど)を入れる。このタグを入れることで、<script>はどこにコメント欄を表示するか判断する。
import React from "react"
import { Box } from "@chakra-ui/react"
import { Helmet } from "react-helmet"
export const Giscus = () => {
return (
<Box className="giscus">
<Helmet>
{/* ここに指定のscriptを入れる */}
<script
src="https://giscus.app/client.js"
data-repo="〇〇〇〇"
data-repo-id="〇〇〇〇"
data-category="General"
data-category-id="〇〇〇〇"
data-mapping="title"
data-reactions-enabled="1"
data-emit-metadata="0"
data-input-position="top"
data-theme="light"
data-lang="ja"
data-loading="lazy"
crossorigin="anonymous"
async
></script>
</Helmet>
</Box>
)
}ブログの記事ページにコンポーネントを追加
あとはいつも通りコンポーネントを記事ページに追加するだけです。
import { Giscus } from "../components/comments/giscus"
// 省略
<Giscus />
//
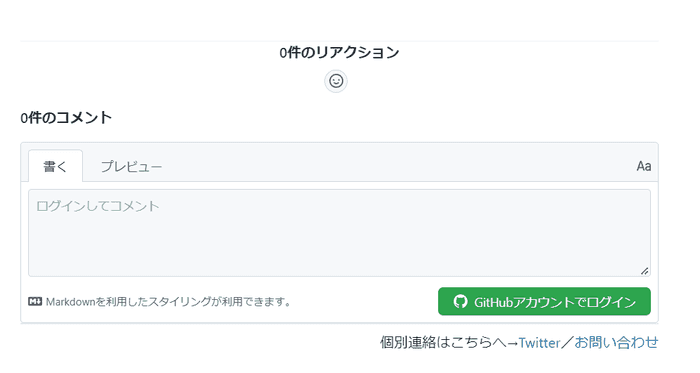
実装した結果
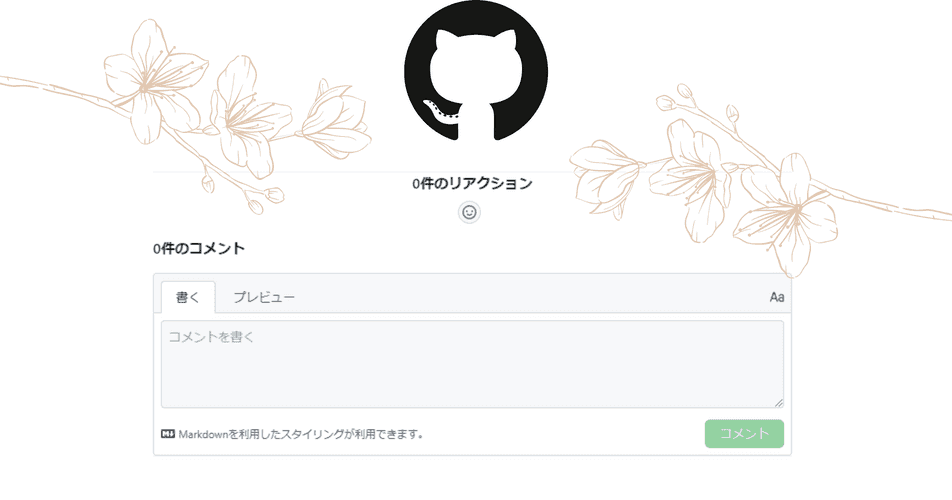
記事ページの下部にコメント欄が表示されました。
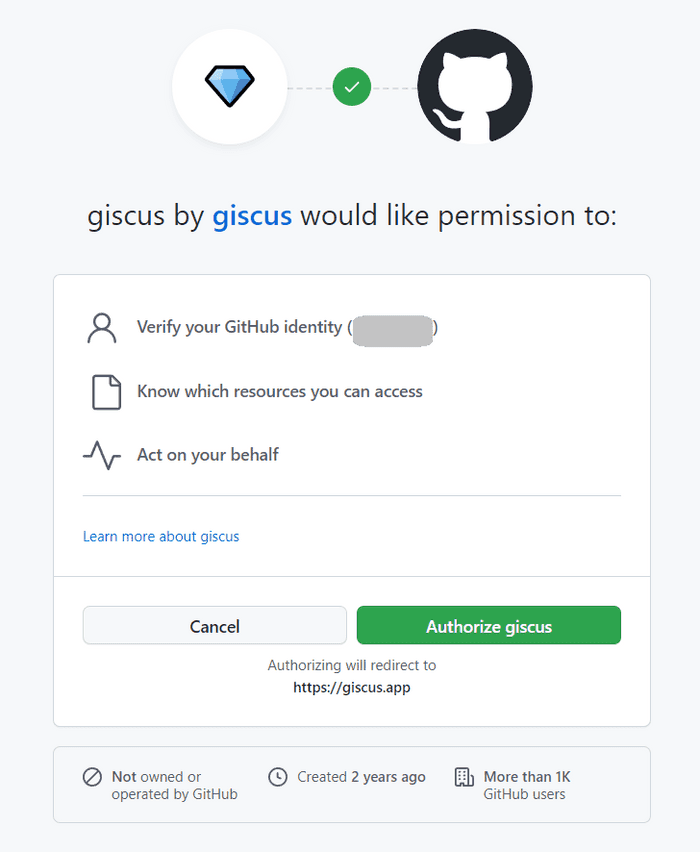
コメントしようとすると、権限を求められます。 このワンクリックが面倒くさいと思われそうな気もしますね。
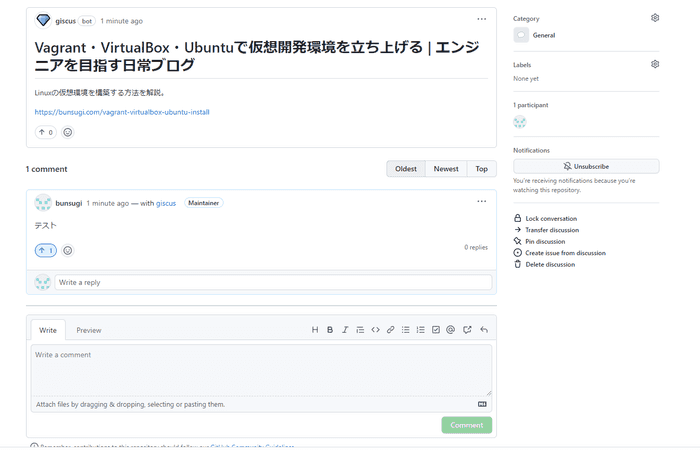
GitHubのコンソールに戻って、リポジトリのDiscussion機能を見ると、Discussionが追加されていることがわかります。Discussionのタイトルは、設定したとおり<title>タグの中身が自動設定されています。

おわりに
giscusを使ってコメント機能を実装しました。 GitHubアカウントのログインが必要、というデメリットさえ飲めれば、簡単にコメント機能を実装することができます。
売れっ子ブログであれば有料の機能でセキュリティも固めたほうが良いかもしれません。