はじめに
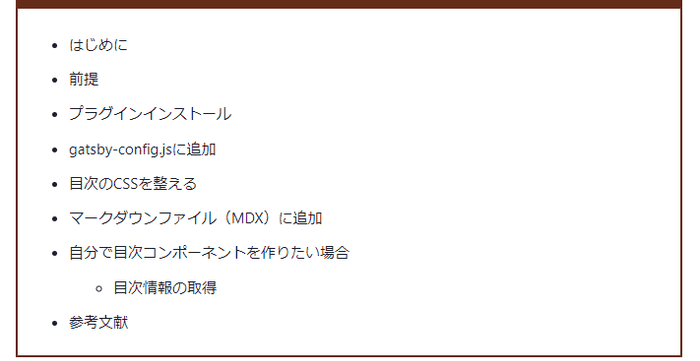
Gatsbyブログに、以下のような目次を追加する。
gatsby-transformer-remark用に作られたプラグインを利用する。本ブログではgatsby-plugin-mdxを利用しているので、少し手順が変わる。
前提
- Vagrant(Linux、Ubuntu)を開発環境として利用
- Gatsby Cloudで公開済(今回は利用しないので、なくても可。また、2023/09にNetlifyに移行済)
- gatsby-plugin-mdxプラグインを使って、MDXで執筆した記事を読み込める
プラグインインストール
$ npm i --save gatsby-remark-autolink-headers
$ npm i --save gatsby-remark-table-of-contentsgatsby-remark-autolink-headersは、見出しにidをつけるためのプラグインで、gatsby-remark-table-of-contentsの前提になっている。
gatsby-config.jsに追加
MDXで記事を書いているので、追加する先はgatsby-transformer-remarkではなく、gatsby-plugin-mdxプラグインとなる。
ここが公式チュートリアルと異なる。
オプション名もgatsbyRemarkPluginsとなる。
注意:この2つのプラグイン設定は、pluginsの配列の、prism-jsよりも上に入れる必要があった。
gatasby-donfig.js
module.exports = {
plugins: [
{
resolve: `gatsby-plugin-mdx`,
options: {
gatsbyRemarkPlugins: [ { resolve: `gatsby-remark-table-of-contents`, options: { exclude: "Table of Contents", tight: false, ordered: false, fromHeading: 1, toHeading: 6, className: "table-of-contents", }, }, `gatsby-remark-autolink-headers`, ・・・・
]
}
}
]
} 目次のCSSを整える
ひとまず以下の形でCSSを追加。
style.css
.table-of-contents {
border-top : 10px solid #652b19;
border-bottom: 7px solid #652b19;
border-left:2px solid #652b19;
border-right:2px solid #652b19;
padding: 0.5em 2em 0.3em;
margin: 0.5em 1em 0.5em;
}
.table-of-contents a:hover {
background:linear-gradient(transparent 60%, #ff6 60%)
}
マークダウンファイル(MDX)に追加
目次を入れたい場所に以下を追加する。
index.mdx
```toc
```自分で目次コンポーネントを作りたい場合
目次情報の取得
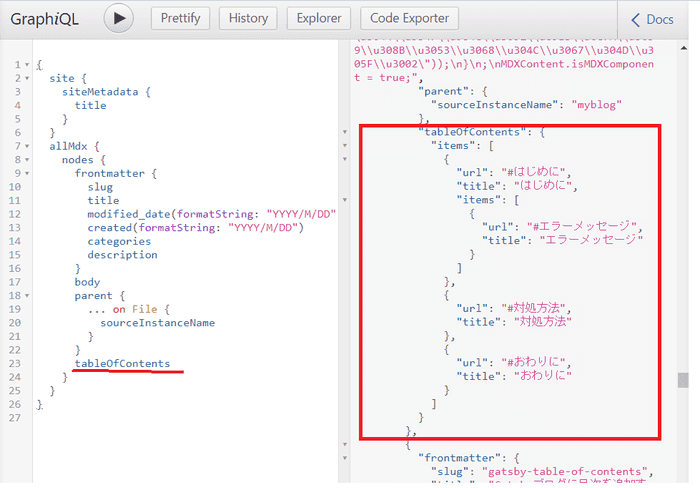
この状態でGraphiQL(localhost:8000/___graphql)を使ってGraphQL構文を書いてみる。
allMdxの中にtableOfContentsというフィールドができているので、クエリに追加する。
items配列の入れ子構造で目次が取れる。
"tableOfContents": {
"items": [
{
"url": "#はじめに",
"title": "はじめに",
"items": [
{
"url": "#エラーメッセージ",
"title": "エラーメッセージ"
}
]
},
{
"url": "#対処方法",
"title": "対処方法"
},
{
"url": "#おわりに",
"title": "おわりに"
}
]
}これを使えば自作もできそう。